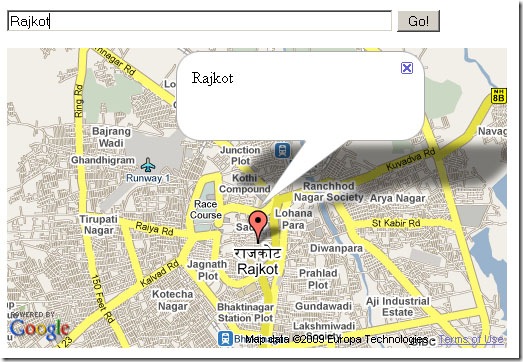
Normally we have to pass Latitude and Longitude to get location, but Using Google API “geocoder.getLatLng()” we can get location by passing address. thanks to one of my friend Dhiren Javia to find this solution for me.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>Google Maps API Example: Simple Geocoding</title>
<script src="http://maps.google.com/maps?file=api&v=2.x&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type="text/javascript"></script>
<script type="text/javascript">
var map = null;
var geocoder = null;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(22.18, 70.56), 4);
geocoder = new GClientGeocoder();
}
}
function showAddress(address) {
if (geocoder) {
geocoder.getLatLng(
address,
function(point) {
if (!point) {
alert("Location not found : " + address);
} else {
map.setCenter(point, 13);
var marker = new GMarker(point);
map.addOverlay(marker);
marker.openInfoWindowHtml(address);
}
}
);
}
}
showAddress(this.address.value);
</script>
</head>
<body onload="initialize();" onunload="GUnload()">
<form action="#" onsubmit="showAddress(this.address.value); return false">
<p>
<input type="text" size="60" name="address" value="Rajkot" />
<input type="submit" value="Go!" />
</p>
<div id="map_canvas" style="width: 500px; height: 300px">
</div>
</form>
</body>
</html>
 Thursday, July 30, 2009
Thursday, July 30, 2009
 saAction
saAction




 Isn't it cool
Isn't it cool 
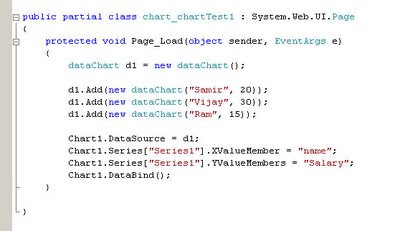
 Just click on “Format My Code” button and you will get encoded HTML code with preview. See the result example below:
Just click on “Format My Code” button and you will get encoded HTML code with preview. See the result example below: this is cool result, we can aslo change code style as we want, and its give CSS, it is good to apply CSS in <header> tag and the reason is that we don’t have to apply CSS file in each post.
this is cool result, we can aslo change code style as we want, and its give CSS, it is good to apply CSS in <header> tag and the reason is that we don’t have to apply CSS file in each post.